Sunday, 3 April 2016
PHP
PHP Server Side Script
PHP is open source.
Open source? can modify, can share.
PHP produce output of HTML
only can see HTML
In variable, case sensitive
must same font, if not will error
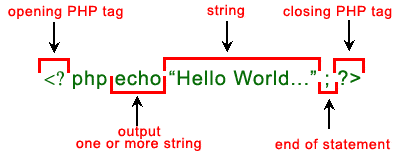
PHP Syntax
PHP Operators
1. Arithmetic
2. Comparison
3. Logical
PHP Conditional
1. if
2. if else
3. if else if
4. switch-case
PHP Looping
1. for
2. while
3. do-while (at least 1 loop)
PHP is open source.
Open source? can modify, can share.
PHP produce output of HTML
only can see HTML
In variable, case sensitive
must same font, if not will error
PHP Syntax
PHP Operators
1. Arithmetic
2. Comparison
3. Logical
PHP Conditional
1. if
2. if else
3. if else if
4. switch-case
PHP Looping
1. for
2. while
3. do-while (at least 1 loop)
Java Script
JavaScript is a programming language used to make web pages interactive. It runs on your visitor's computer and doesn't require constant downloads from your website. JavaScript is often used to create polls and quizzes (Stephen Chapman, 2016).
Java Script syntax
CSS
Cascading Style Sheet
HTML is for content, then CSS is for PRESENTATION.
more clear explanation, CSS is to beautify.
Why CSS?
1. allow for much richer document appearances than HTML
2. reduce workload in HTML.
3. use same style on multiple pages.
4. reduce page download size.
CSS Syntax
Selector - elements on HTML page.
Ways of inserting CSS into HTML
1. External Style Sheet
2. Internal Style Sheet
3. Inline Style
4. Mix all three of the methods listed in above.
CSS selectors
HTML is for content, then CSS is for PRESENTATION.
more clear explanation, CSS is to beautify.
Why CSS?
1. allow for much richer document appearances than HTML
2. reduce workload in HTML.
3. use same style on multiple pages.
4. reduce page download size.
CSS Syntax
Selector - elements on HTML page.
Ways of inserting CSS into HTML
1. External Style Sheet
- style apply to many pages.
- change the look of entire Web site by changing only one file. <<<advantage
- <link>
2. Internal Style Sheet
- single document have unique style
- have to edit one by one <<<disadvantage
- inside the <head>
3. Inline Style
- loses many advantages of style sheets by mixing content with presentation
- use the style attribute in the relevant tag.
- <p> </p>
4. Mix all three of the methods listed in above.
CSS selectors
Subscribe to:
Comments (Atom)